Empowering Specially Abled Healthcare Professionals


About Our Client
Our client is a grassroots organization that supports disabled healthcare professionals and trainees as they navigate the field of medicine. The program welcomes persons with disability and their allies from across all healthcare professions and from all stages of training.
-
A virtual platform that lets members build self-advocacy skills and exchange disability-specific career advice among a supportive community of healthcare workers with disabilities.
-
An online hub to support participants to deal with problems encountered while navigating life with a shared marginalized identity.
-
A virtual place that offers a plethora of benefits like monthly zoom meetings for mutual mentorship, education by guest speakers, and fellowship, private LinkedIn and Discord groups for asynchronous mentoring and networking, CART captioning and auto captioning at all virtual meetings, additional accommodations provided upon request, and so on.
Solution Details
- Provide sufficient contrast using colors and textures. Limit and prioritize color
- Limit and prioritize color in the interface.
- Foreground (text) and background colors must provide enough contrast to allow color blind users with or those using a monochrome screen to view information.
- Don’t rely on color alone to communicate important information
- Provide clear and consistent navigation options.

The development stage is where the bulk of accessibility implementation happens. It’s at this stage that mark-up elements are created and formatted according to specifications with proper names and labels. CSS is used to implement accessible styles, responsive designs, and media queries, and create interactivity with scripting languages. Developers build in keyboard accessibility so that any interactivity, any action a user can take using a mouse, can also be performed with a keyboard or device that uses keyboard inputs.
To improve accessibility, check for the following factors to see if your website complies with the WCAG 2.0 guidelines.
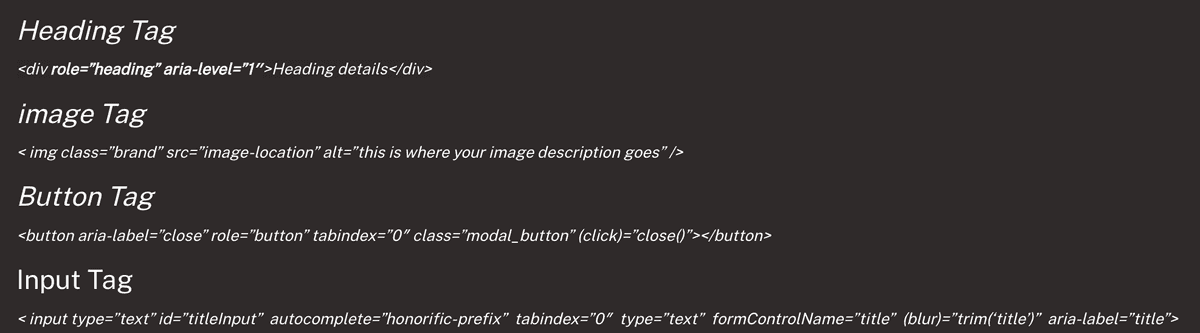
- Define ‘alt’ tags in images: Visually impaired users access web content using screen readers. Screen readers let them know what’s there in the images. Therefore, the description of links should be appropriately defined.
- Add Images: Incorporate images for text wherever possible to help users with reading impairments grasp the content easily. Use Contrast colors: Make sure the website has adequate contrast to enable visually disabled users to perceive digital content.
- Make text readable: Users with reading disabilities face learning difficulties. So, it’s vital to make text and sentences readable for them.
- Navigation: Ensure the user navigation is consistent across the website and avoid modifying web page layouts.
- CSS-based websites: CSS-coded websites are considered to be more accessible than HTML-based websites.
- Assistive technologies: Websites should include assistive technologies for users with limited motor skills who are unable to use a keyboard or mouse.
- Avoid pop-ups: Inserting a pop-up allows screen readers to read pop-up content along with the actual content. So it’s better to avoid them.

Evaluating your website when it is still in the development process to see if it complies with the applicable regulations is essential. Any problems can be identified earlier and resolved more efficiently through testing.
There are several testing tools to help you check your website:
- WAVE is a tool developed by WebAIM for evaluating the accessibility of web applications.
- Axe DevTools is a free and open-source tool by Deque Systems for running Accessibility tests.
- Web Accessibility Inspector is a tool for testing desktop application accessibility. You just need to specify the web URL or the location of your file.
- JAWS (Job Access With Speech) is a tool developed by Freedom Scientific. It is the most popular Screen Reader for users who have lost their vision.
- Deque is the leader in Digital Accessibility. If you’re not familiar, Digital Accessibility is the practice of making digital documents, web and mobile apps accessible to everyone, including people with disabilities.

Technology Used


Our system delivers maximum digital accessibility (digital accessibility specifically refers to the design of technology platforms, websites, products, and environments) to help people with disability to access these digital assets with great ease.
Facilitating people with disability or chronic illness to be a healthcare professional or an ally to healthcare workers with disabilities and chronic illnesses.
What Our Customers Say
Real experiences, real impact. See how we've helped customers thrive with tailored services.
Customer success stories