Blow away your styles with Tailwind CSS!

Swarup Bam
5 min read

Abstract
If you are a front-end developer and unless you are living in a cave for a long time, you must have heard about Tailwind CSS at least once. And just like me, you must have also discarded it, assuming it is like one more UI framework. When I heard Tailwind CSS for the first time I thought it is a UI framework just like Material or Bootstrap. But, after using it for more than a year, I was completely wrong!
In this blog, let’s understand what Tailwind CSS is all about and how it helps in writing better CSS.
Background and Problem Statement
Time-Consuming Custom CSS
Inconsistent Design
Overloaded Stylesheets
Limited Customization in Frameworks
What is Tailwind CSS?
Tailwind is a CSS framework that provides utility classes to build the components. It doesn’t provide any ready-to-use components like Accordion, Cards, etc rather it provides utility classes like mt-4, flex-col that you can use to build your own components.

Consider this like Lodash. Lodash provides utility functions that we use to write the business logic. We often use Loadsh functions like flatten, groupBy as it is and I don’t ever remember writing my own definition for these functions. In the same way, Tailwind provides utility classes to apply margin, padding, height, etc rather, it provides all the possible CSS properties.
Let’s see how to configure and use the tailwind.
Using Tailwind with React
For the sake of the demonstration, I have configured Tailwind in a very crude way. This isn’t the best way to install tailwind. Use this only for the development perspective.
Now, Let’s create a simple card component that will display an image, title, and description. I have embedded the code sandbox which has the entire code.
Let’s look at the core components;
Tailwind.config —
This is the root file for any project that uses Tailwind. This is the configuration file that lets you define all the CSS-related configurations like spacing, colors, background image, border-radius, etc. This is an optional file and if no such file is found in the project Tailwind falls back to the default configuration file. We don’t need to define everything at once. We can always add the properties when required. You can find the tailwind configuration in the public/index.html
One thing to note is — Tailwind uses the configuration file to resolve the CSS classes. So let’s say if we do not define the “200” in the spacing section and we apply the h-200 (height:200px) or rather any spacing (mt-200, w-200, etc) related class. The class will not be applied and we won’t notice any change in the UI. This is because there is no entry for “200” in the configuration file. If you face such an issue, first check if the tailwind config file has the right properties.
App.js —
This is the container component that displays the Card component.
Card.js —
This is the card component that we have developed with Tailwind. The real beauty is we haven’t created any separate CSS file for this component. We have just applied the appropriate class names which we would have applied anyways even without Tailwind. If you look at the applied classes, these are very self-explanatory. One can easily know which class actually applies to which property.
Technology Used


Best Practices and Recommendations
Advantages of using Tailwind CSS
“There are only two hard things in Computer Science: cache invalidation and naming things.” — Phil Karlson
The biggest advantage of using Tailwind is we don’t have to worry about how to define the CSS classes. We don’t have to think about whether the class name should be a container or wrapper. It lets developers focus on building the components rather than worrying about how to define the classes. Moreover, this also eliminates the usage of CSS methodologies like BEM.
Another thing I really liked about Tailwind is that the CSS is coupled with a component or JSX. Whenever there is a need to delete the component, deleting that component would actually erase all the CSS as well. We don’t have to worry about unused CSS or any side effects.
Initially, there will be some time spent figuring out the appropriate classes. But this is just a matter of weeks. Once you get used to it, you will hardly refer to the documentation. Like I said before, don’t worry about building the configuration file. We don’t have to write it in one shot. I remember, we started with a very basic configuration and we kept on modifying it as required.
That’s it, folks. Let me know in the comments how was your experience with Tailwind CSS.
References and Further Reading
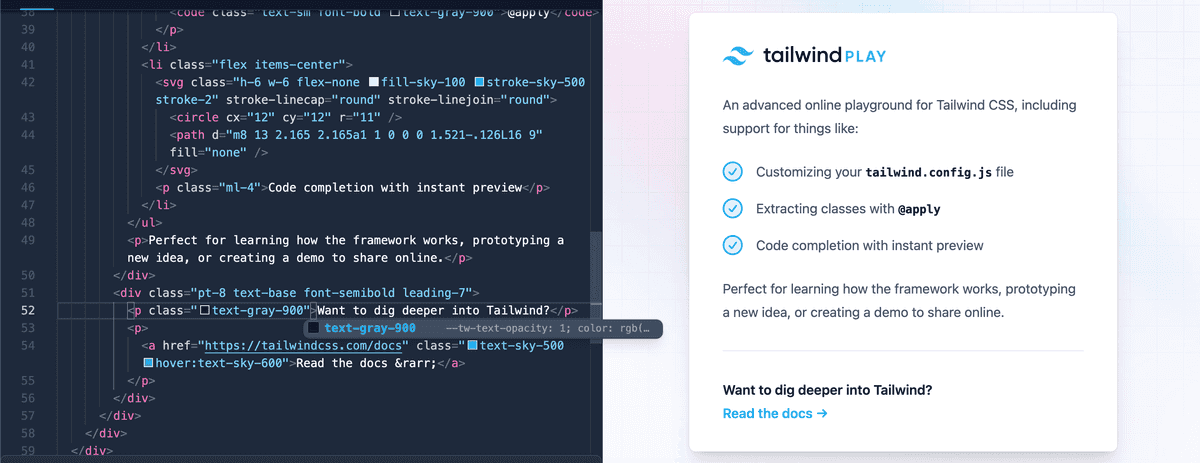
- TailwindCSS Playground - https://play.tailwindcss.com/
- TailwindCSS Installation Docs - https://tailwindcss.com/docs/installation
- TailwindUI for some pre-crafted components - https://tailwindui.com/